Improving website interactivity is critical to engaging users and offering a distinctive user experience. Dynamic visual displays contribute significantly to reaching this aim by capturing attention, effectively conveying information, and encouraging engagement. Let’s look at the essential features of dynamic visual displays and how they improve website engagement.
Why Use Interactive Elements?
Interactive components are website features that enable visitors to interact with your content more actively and dynamically. These components may include quizzes, surveys, games, animations, a free slider website template, and others. Interactive components aim to increase the website’s engagement and encourage users to remain longer.
Interactive components are vital since they can improve user engagement and make your website memorable to users. Visitors will likely remember and return to your website if it offers an interactive and engaging experience.
Furthermore, interactive aspects might give useful data and insights to your viewers. This information can then guide future marketing campaigns and enhance the user experience.
Types of Interactive Elements for Your Website
Website designers use a variety of interactive components to promote interaction with their audience. Integrating interactive features into website design allows you to create a more dynamic and pleasurable user experience that will keep people returning for more. Here are a few examples:
- Quizzes and surveys. Quizzes and surveys are excellent ways to engage visitors and gather useful information about your target audience’s interests and activities.
- Charts and infographics. Interactive infographics and charts may assist in communicating complicated facts and information interestingly and understandably.
- Virtual tours. Virtual tours give visitors an immersive experience, allowing them to dynamically explore and connect with your information.
- Interactive videos. Video content allows consumers to participate and connect with the information, resulting in a more customized and entertaining experience.
- Interactive maps. Interactive maps offer a more interesting method of exploring and finding information, making it easier for users to navigate and comprehend.
- Chatbots or live chats. Chatbots and live chat capabilities give consumers an engaging and customized experience, making it simpler for them to interact with your company and receive the assistance they require.
The Role of Dynamic Visual Displays
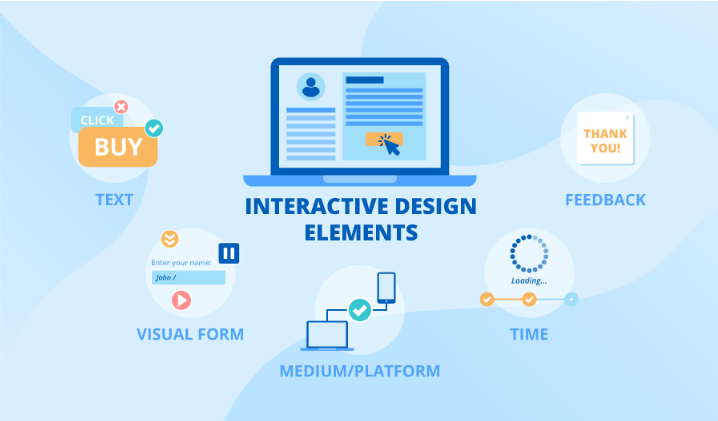
Websites are no longer static pages but dynamic experiences that adapt to user inputs, resulting in a smooth and engaging trip. Dynamic visual displays enhance website interaction by capturing attention, effectively presenting information, encouraging user participation, aiding narrative, enabling personalization, assuring responsiveness, and optimizing performance.
Key characteristics of dynamic visual displays
- Visual appeal. Visitors’ attention is quickly drawn to dynamic visual displays like sliders, carousels, animations, and interactive graphics because of their brilliant colors, eye-catching patterns, and fluid motions. Using visually appealing components, you can create a visually dynamic atmosphere that encourages viewers to explore more.
- Information delivery. Dynamic visual displays are useful for communicating information clearly and entertainingly. Whether showing product features, giving data insights, or narrating brand tales, interactive visual components provide an immersive experience that aids information comprehension and retention.
- User engagement. Interactivity is essential for keeping people interested and active on a website. Dynamic visual displays allow users to engage with material by clicking, scrolling, dragging, or hovering. This active engagement extends user sessions and promotes a sense of involvement and connection to the website.
- Storytelling. Visual storytelling is an effective tool for delivering ideas and eliciting emotions. Dynamic visual displays allow websites to deliver interesting tales by combining graphics, text, animations, and multimedia elements. Websites can create memorable consumer experiences by taking them on a narrative journey.
- Personalization. Dynamic visual displays can be tailored to meet specific user preferences and behaviors. Websites can provide personalized content experiences based on individual preferences, browsing history, or demographics using data analytics and user segmentation. This level of customization increases relevance and engagement, resulting in conversions and loyalty.
- Responsive design. In a mobile-centric world, responsive design is critical for providing excellent user experiences across various devices and screen sizes. Dynamic visual displays should adapt easily to varied viewport widths and orientations, ensuring usability and visual consistency independent of the user’s device.
- Performance optimization. Dynamic graphic displays improve engagement, but they should not degrade website performance. Lazy loading, picture compression, and efficient code implementation contribute to faster loading times and smoother visual element rendering, improving the overall user experience.
How to Properly Use Interactive Web Elements
- Keep it straightforward. It is critical to keep things basic and easy to grasp when creating interactive features. Avoid overloading the design with features or distractions that detract from the user experience.
- Provide clear and simple instructions for using the interactive feature. Users should be able to comprehend how to use the function without misunderstanding.
- Test the user experience. Thoroughly test the interactive feature to ensure it is easy to use and functions properly. Consider running user tests to get input and enhance the design.
- Use relevant material. Interactive components should be built with relevant, fascinating content specific to your target audience. This will help users remain engaged and interested in the feature.
- Optimize loading time. Interactive components should be optimized for quick loading times. Large file sizes or slow-loading features can create a terrible user experience and increase the risk of visitors abandoning your website.
- Make it accessible. Ensure all your interactive features are accessible to all users, including those with impairments. Add alt text, transcripts, and other accessibility elements to your material to make it more inclusive.
Conclusion
Interactive aspects are vital because they can help enhance user engagement, establish brand loyalty, and provide valuable data and insights about your target demographic. Implementing interactive components on a website necessitates meticulous planning and attention to detail. By intelligently combining dynamic visual displays into website design, organizations can create immersive digital experiences that make a lasting impact on their audience.